ワードプレスのテーマをCocoon(コクーン)に変更しました。
今までアイキャッチをほったらかしていたツケを清算しつつ。
投稿記事のマーキングがおかしなところを見つけ編集を試みました。
そこで、このテーマの素晴らしさに気づきました。
マーキング機能がデフォルトで実装されている!
他の方からしたら知ってて当たり前なのかもしれない。
でも、私には衝撃でした。
いままでは、Xeory Extension を使用していました。
マーキング機能は無く、気が向いたときにその方法をGoogle先生に聞いてみましたが分らず。
いままで
せいぜい太文字、赤文字にして強調するくらいでした。
こんな感じ
これから
対して Cocoon は、というと。
こんな感じ
こんな感じ
こんな感じ
まじですごいと思いました。
マーキング方法
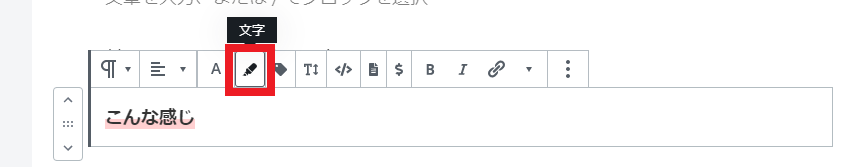
記事投稿で該当文字列を選択し赤枠をクリック。

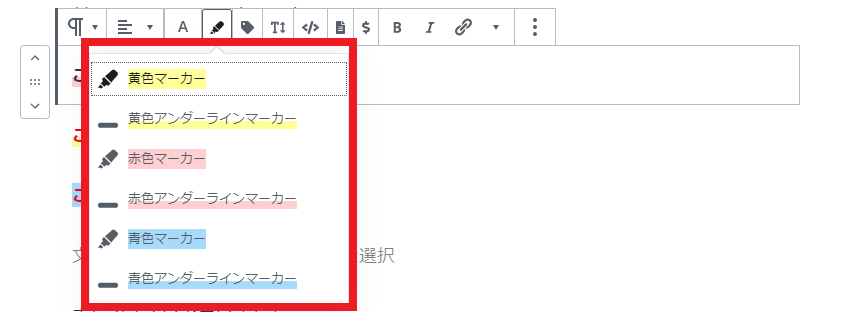
あとは好きなマーキング方法を選択するだけ。

まとめ
まだまだ知らない機能がたくさんありそうなので楽しみです。
操作しながらじっくり使用方法を学んでいこうと思います。



コメント