こんにちは、アスです。
初心者の私が行ったブログ開設までの手順を記載します。
手順概要
- ドメイン管理会社を選ぶ
- ドメイン名の決定
- ドメイン取得
- レンタルサーバを選ぶ
- レンタルサーバの契約
- DNSサーバ変更
- レンタルサーバにWord Press(ワードプレス)インストール
- テーマ選択
- 初期設定
ドメイン管理会社を選ぶ
私の場合、選定というほどのことは行っていません。
メジャーでよく聞くという理由で、お名前.comを選びました。
ドメイン名の決定
結論から言いますと、自分が愛着を持てる名前であればよいと思いました。
テーマが決まったブログでしたらそのテーマにちなんだドメイン名を取得すればよいと思います。
私の場合は、特に決まったテーマはなく、日常思ったことや、備忘録としてのブログだったので悩みました。
じっくり悩んで決めるのが良いのですが、悩みすぎて本来のブログを開設し記事を投稿していくという目的にたどり着く前に疲れてしまいます。
なのでいくつか愛着の持てるドメイン名候補をあげて、パッと決めるのが良いです。
費用や余計な手間はかかりますが、後でドメイン名の変更をすることは可能です。
ドメイン取得
※レンタルサーバを契約した段階で、無料でドメインをくれるところも存在します。
ドメインは、そのサイトの住所となるものです。
ドメインは .com、.jp、.co.jp、.ai、.org、.xyzなど様々なものがあります。
それぞれ意味や値段が異なっています。
こだわりがなければ何でもよいと思います。
私は、汎用的に使用でき値段も手ごろな.comを選びました。
値段で言えば.xyzなど安いものはいくらでもあるのですが、xyzはアルファベットの終わりの文字で、「後がない」やシティーハンターで「絶体絶命」の意味があるので、縁起的に除外しました。
ドメインの種類・特徴・制約のについてはこちらを参考にしてください。
ドメイン名を決定し、申し込みが完了したら、支払い通知がメールアドレスに届きますので、コンビニなどで支払います。
支払い後完了の通知が届きます。
申し込み時クレジットカード決済の場合は、支払い完了の通知が届きます。
レンタルサーバを選ぶ
ドメインを取得したら、サーバーを選びます。
こちらも、メジャーなエックスサーバーを選びました。
なので選定と言えるほどのことはしていません。
各種レンタルサーバ業者を比較して、自分が扱いやすいもの、自分の条件に合っているものを選ぶとよいと思います。


レンタルサーバーの契約
プランは、X10です。
初期費用と年間費で15,000円です。
1ヶ月、3ヶ月、6ヶ月~36ヶ月の契約プランがあります。
自分に合ったプランを選び申し込み。支払いをします。
エックスサーバーの良い点
- その他、ワードプレス、アドセンスなどを行う上で操作性がわかりやすい
- 10日間の無料お試し期間がある
- サーバー契約でドメインが無料(ドメイン取得前に知っていれば良かった)
なぜプランX10にしたのか
- 初期費用を除いた費用が月額1,000円と手ごろ
- 一年間記事を投稿するとして200GBもあれば大丈夫だろうと思ったから
※自分のiPhoneが容量128GBで画像が10,000枚以上あり21GBしか使用していないため文章がメインのブログであればそこまで容量はいらないと判断。
なぜ、1年で契約したのか
- 契約期間が長いほうが安い
- 契約期間が年間だと自身で把握しやすいから
- 何かを始めて結果を見るには最低1年ほどの期間が必要だと思うから
なぜ、無料ブログが存在する中レンタルサーバーを使用するのか
- 無料サービス提供がいつ終了するか分からない
- 無料サービスだとホームページの構成などの自由がきかない
- 無料サービス広告を張るのに制限がある
DNSサーバの変更
レンタルサーバの管理画面にログインしDNSサーバの変更をします。
レンタルサーバにワードプレスをインストール
エックスサーバは、コントロールパネルから簡単にワードプレスをインストールできます。
エックスサーバにログインし画面をスクロールすると[ご契約一覧]の[サーバ]欄があります。
赤枠の[エックスサーバー]ボタンをクリック。

マニュアルが表示されます。
画面左の[マニュアルメニュー]項目の[インストールについて]をクリック。
すると[Word Press 日本語版]の項目が表示されるのでそれをクリック。

WordPress 日本語版が表示されます。詳細な手順が記載されているのであとは、表示された手順に従うだけです。
テーマ選択
こちらは、無料のものを探して使用
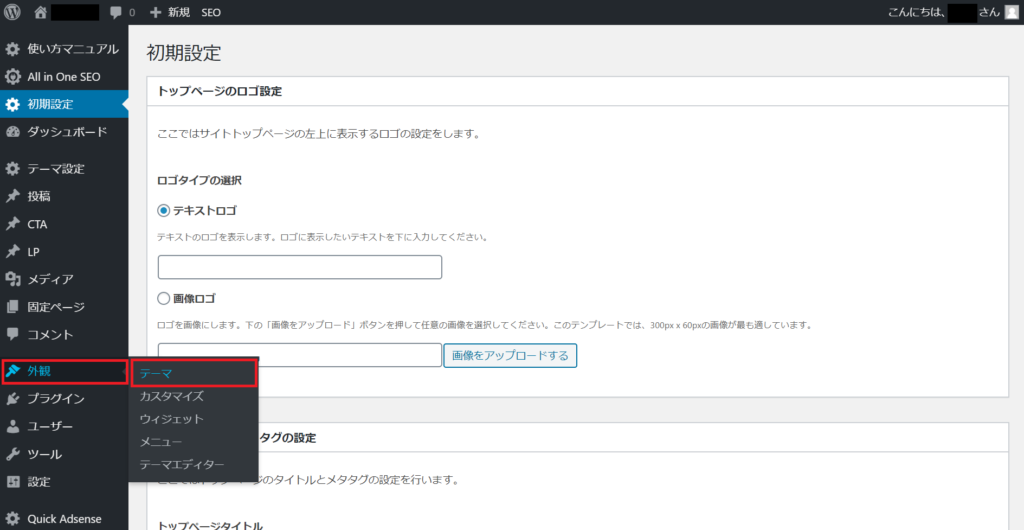
WordPress にログイン後、[外観]-[テーマ]を選択すると選べるテーマが表示されます。

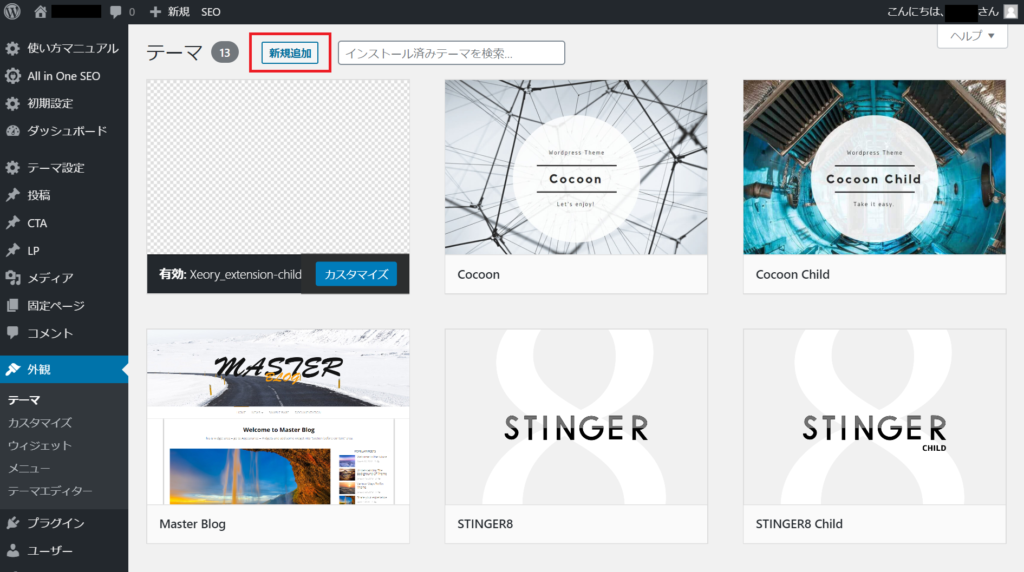
画面上の[新規追加]ボタンをクリック。

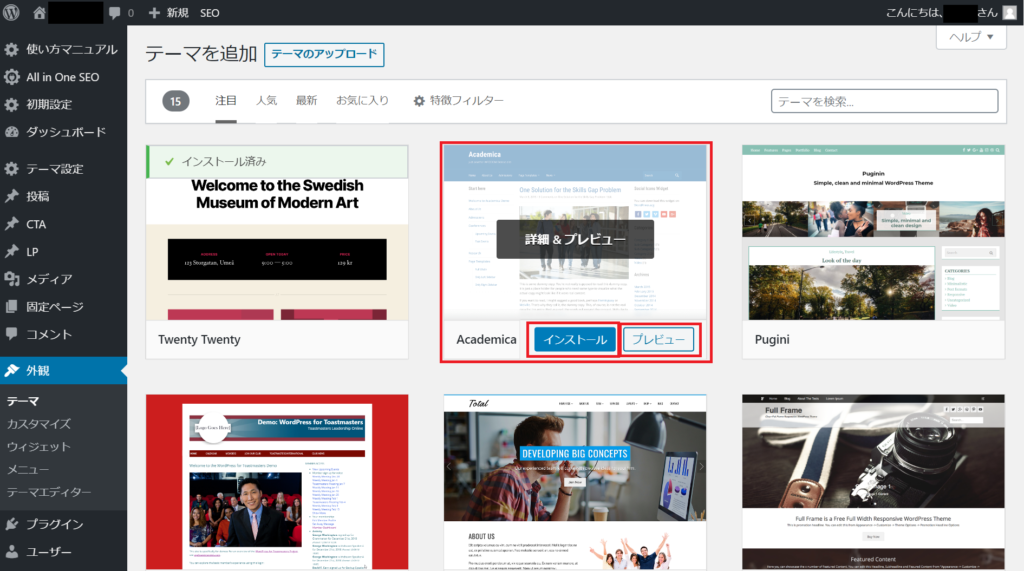
テーマが多数表示されます。気になるテーマにカーソル(矢印)を合わせるとテーマ下に[インストール]、[プレビュー]ボタンが表示されます。

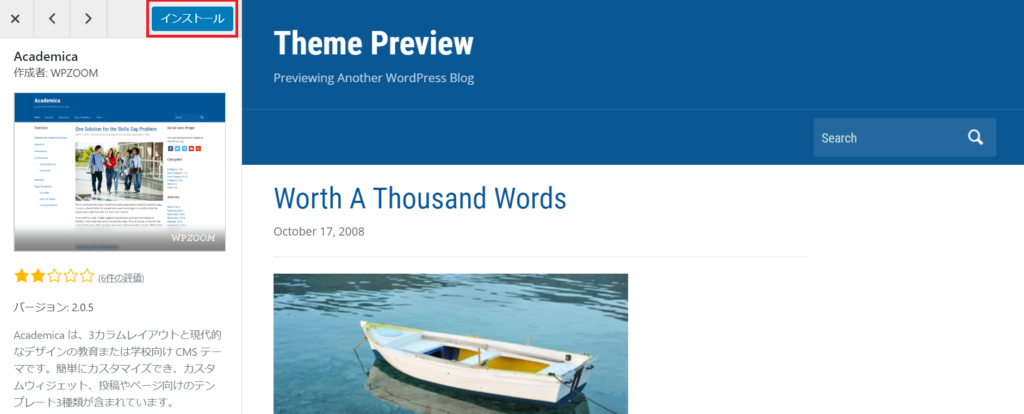
[プレビュー]をクリックし気に入れば[インストール]をクリック。
気に入らなければ画面の左上の[×]ボタンをクリックすれば戻れます。

[インストール]ボタンをクリックするとボタンが以下のように[インストール中]となります。

インストール完了後、[インストール中]のボタンは、[有効化]ボタンになります。これをクリックすればテーマは有効化されます。

外部サイト入手テーマの適用
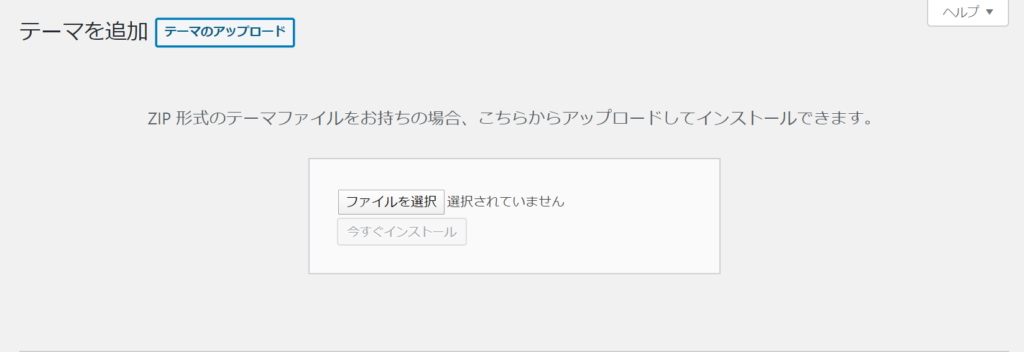
[新規追加]ボタンをクリック後、複数のテーマと共に現れた画面上の[テーマのアップロード]ボタンをクリックし[ファイルを選択]ボタンをクリックするとテーマファイルをアップロードできます。

これにより、テーマを配布している外部サイトからダウンロードしたファイルをアップロードし使用することが可能です。
アップロード後[今すぐインストール]ボタンをクリックすることで、テーマがインストールされます。
有効化については[有効化]ボタンをクリックすれば完了です。
初期設定
ワードプレスにログインし[初期設定]をクリック。
ロゴの設定、ホームページタイトルなどの各種項目を設定します。




コメント